Design Highlights
Communicate value and trust through a clear display of critical security information
This section offers a sneak peek of some highlighted features covered during my work on the Armor Security project
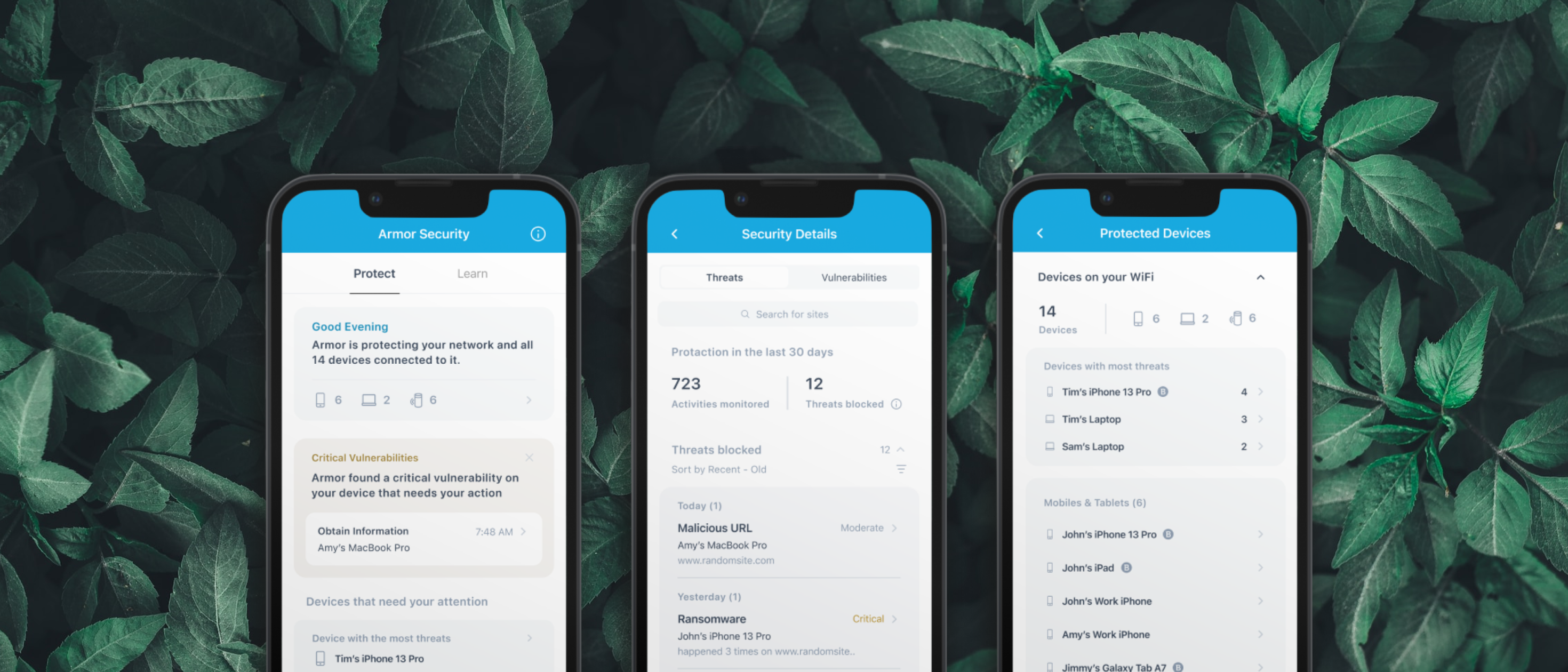
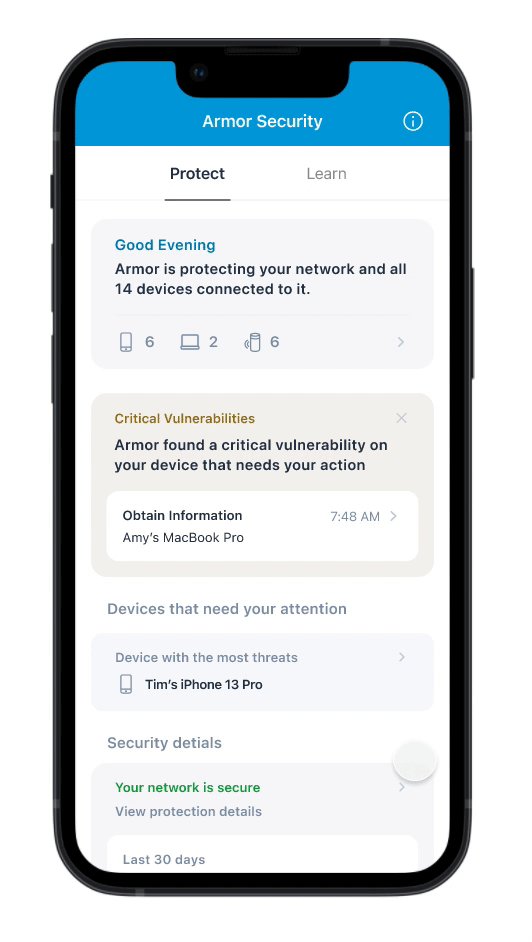
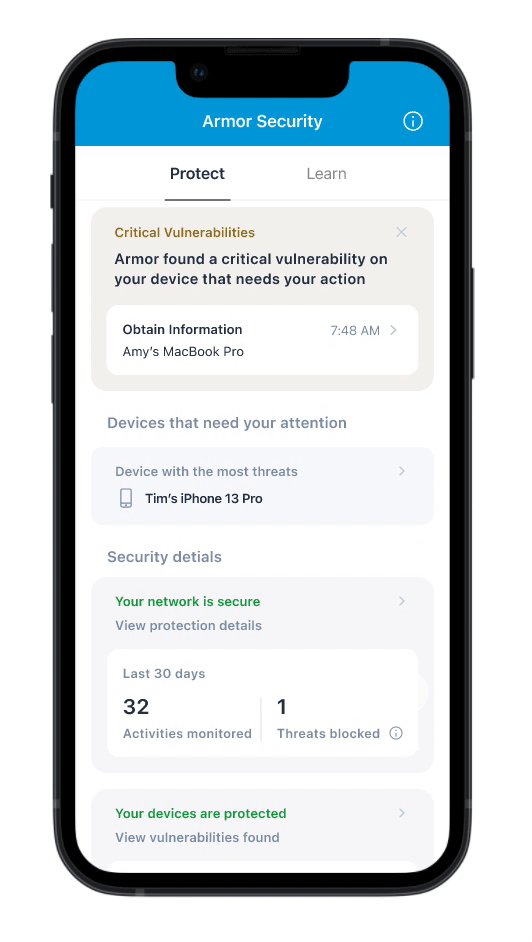
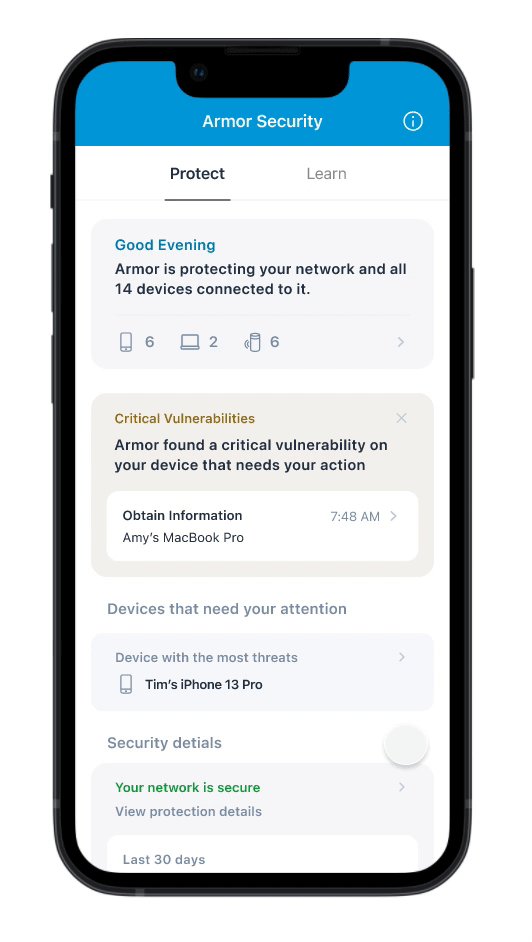
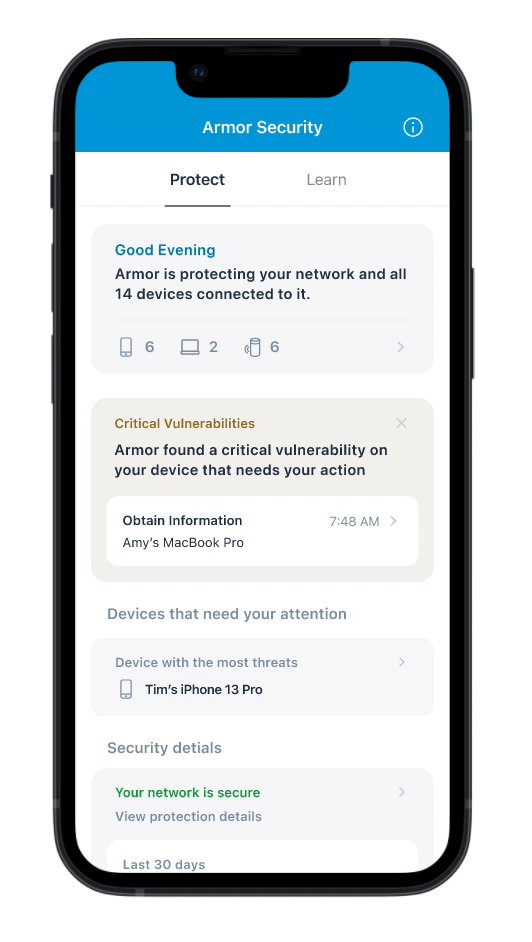
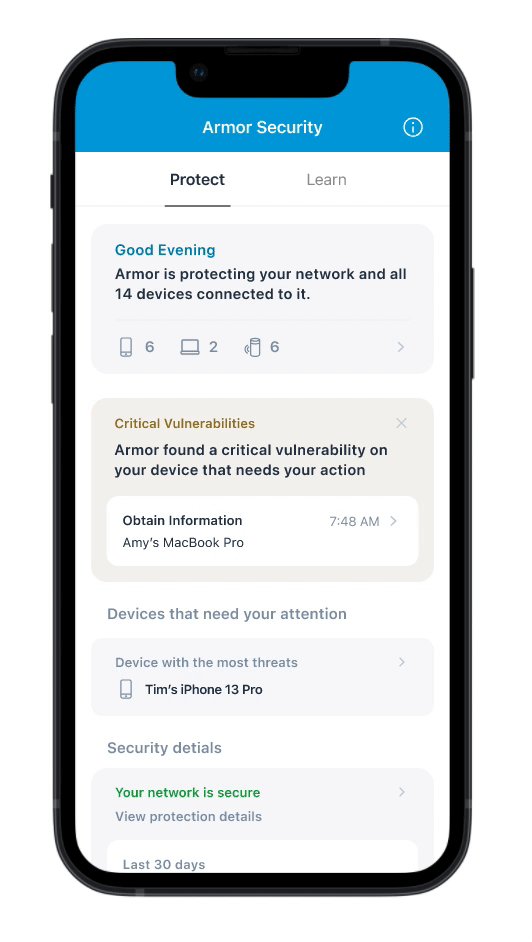
Home Page
Armor's new homepage layout allows the service to communicate the most timely and critical security information to users with a clean interface, enabling users to be informed promptly

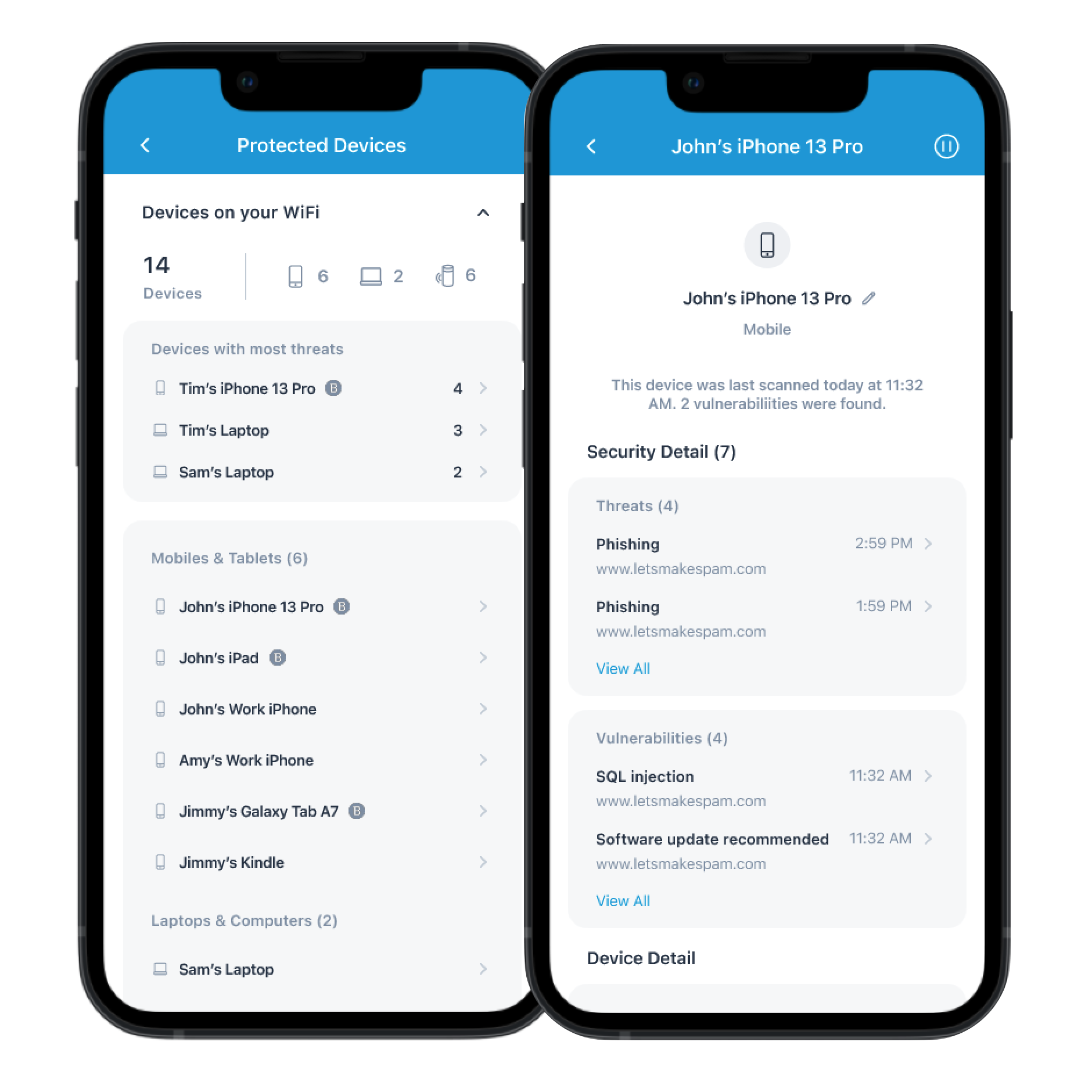
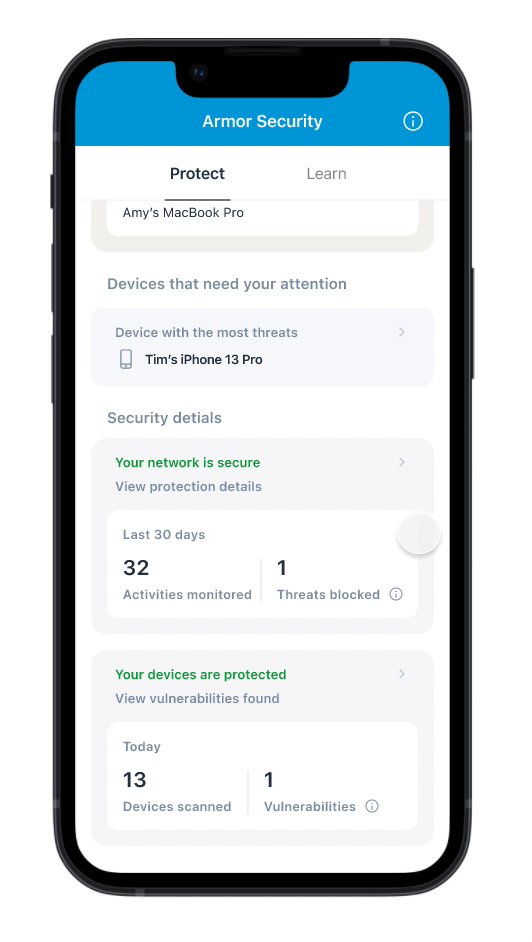
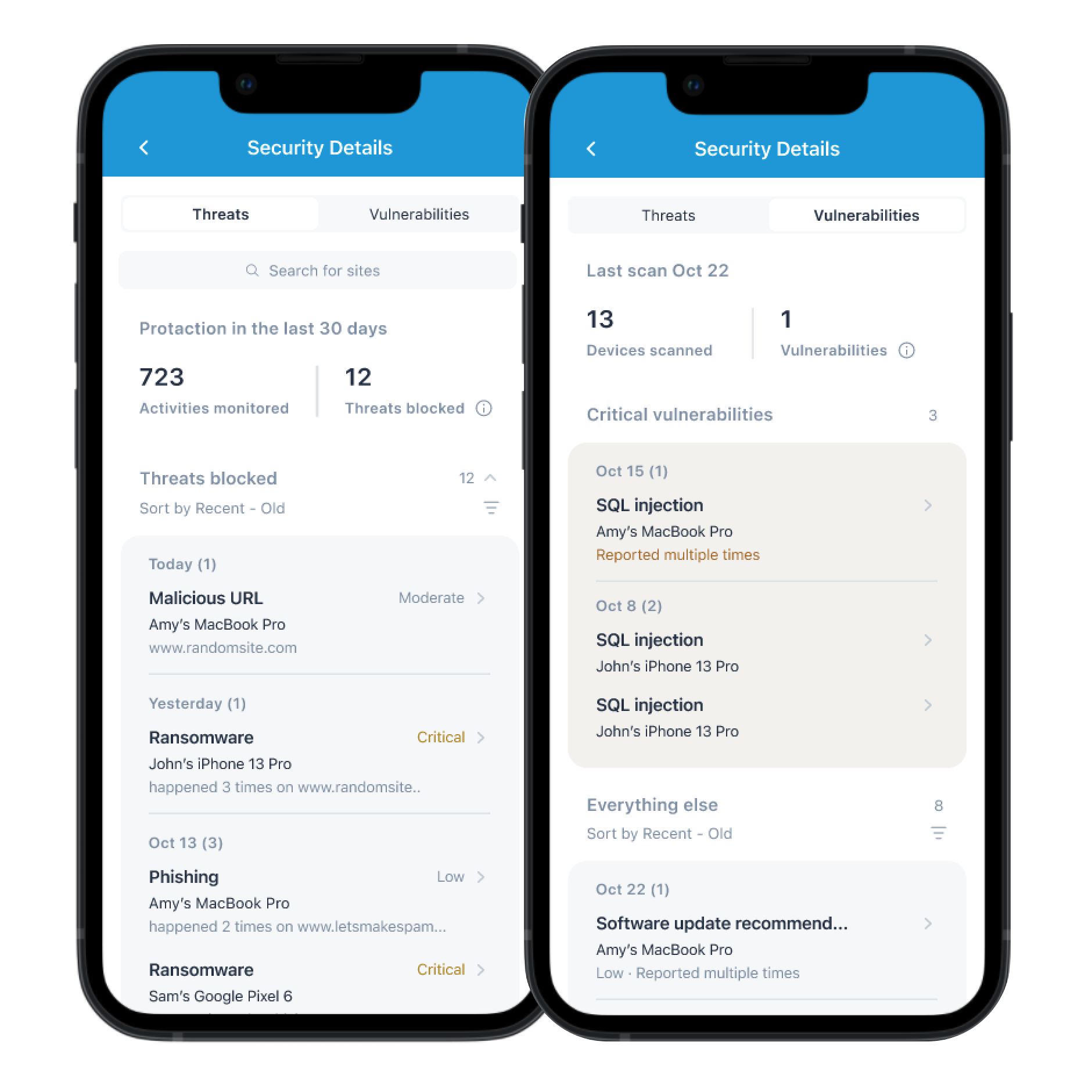
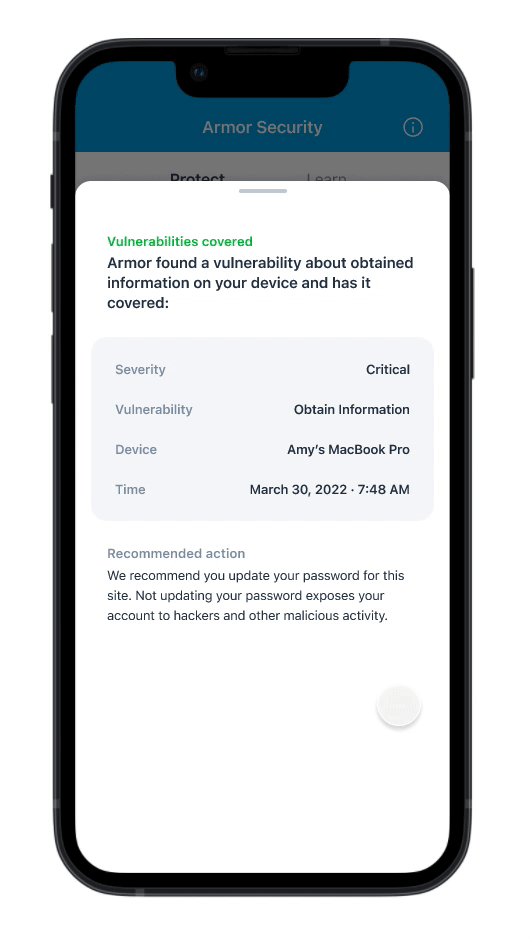
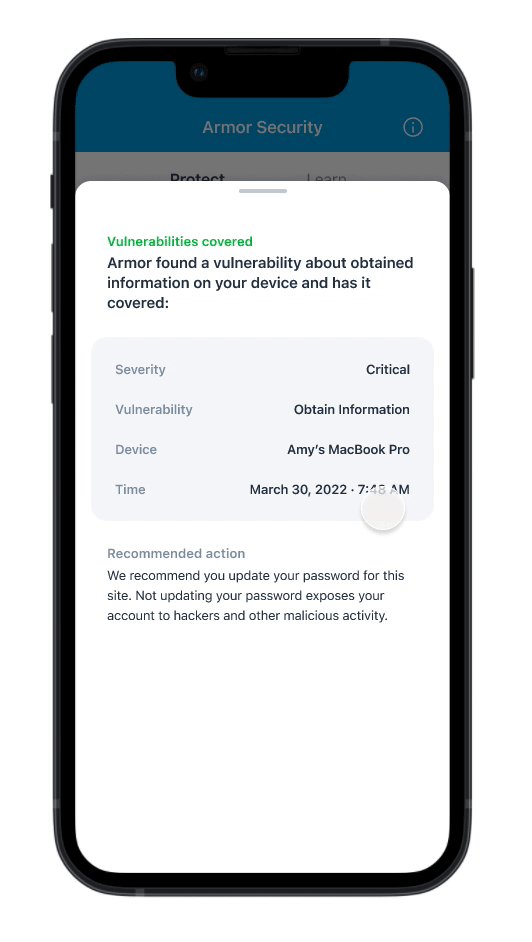
Security Details
While not all information is being laid out on the home page, users can easily navigate to a full list of risk and vulnerability reports with complete accessibility

Critical Notification
With the dismissible "Critical Vulnerabilities" section, users can stay informed about risky incidents that have been covered by Armor without requiring any immediate action

Device Management
By categorizing device types and risk levels, users can identify and manage their devices efficiently within a well-organized layout, enhancing the service's convenience and usability